Good morning folks! Here we are with another post about configuring a PHP development environment in a Windows PC. In the previous post we saw how to download and install the free NetBeans IDE. Now we are going to make another important step: configure XDebug to allow step by step debugging of your PHP applications inside NetBeans.
Download and install XDebug
To download XDebug just go to the official XDebug website download page:
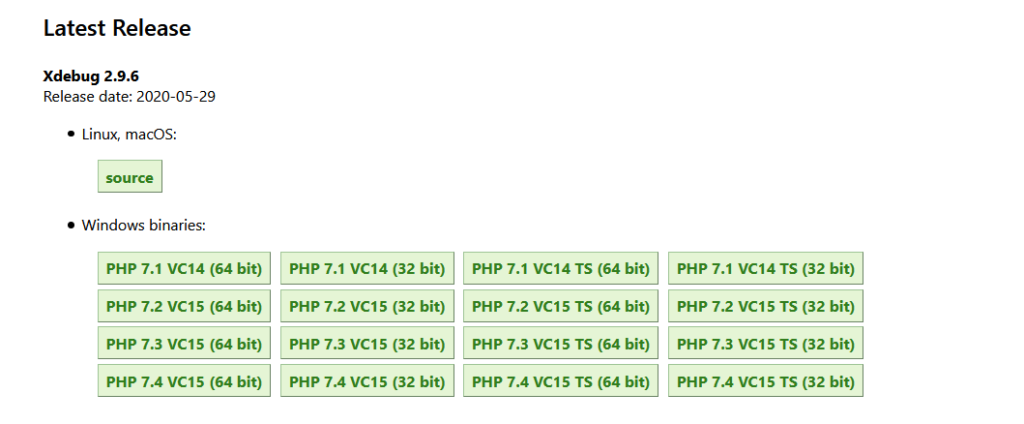
and look for the section “Windows binaries”. You will see something similar:

Now you have to choose the appropriate version. In my case, since I installed PHP 7.4.9 non thread safe and I’m running a 64bit operating system, I have to download “PHP 7.4 VC15 (64bit)”.
The download consists of a single DLL to be copied to the PHP runtime extensions folder. In my case the folder is “C:\php_7_4_9\ext” and, if you followed my previous posts, it should be the same for you.
Now open php.ini in your PHP runtime folder and add the following text block at the end of the file. Restart IIS when you are done to load the new configuration file.
[xdebug]
zend_extension="C:\php_7_4_9\ext\php_xdebug-2.9.6-7.4-vc15-nts-x86_64.dll"
xdebug.remote_enable=1
xdebug.remote_handler=dbgp
xdebug.remote_host=localhost
xdebug.remote_port="9000"Remember to modify the path to the xdebug extension if needed.
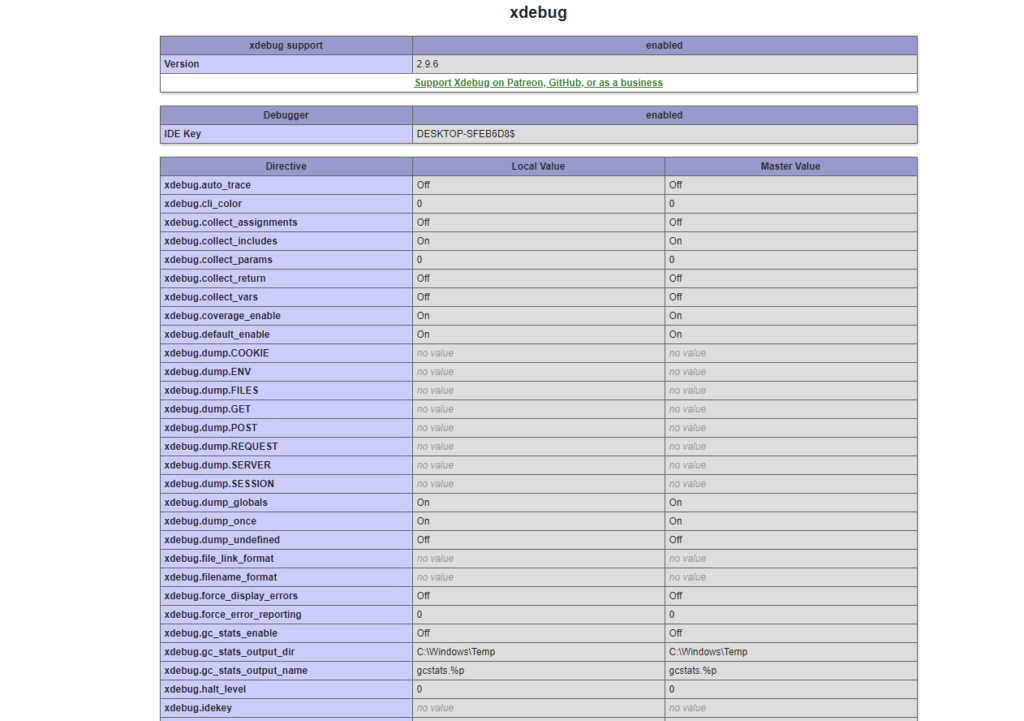
Now if you run a page with a call to “phpInfo()” (see my previous post), you will see a section dedicated to XDebug, as you can see in the following screenshot:

Configuring NetBeans
First of all run NetBeans. You should see something similar:

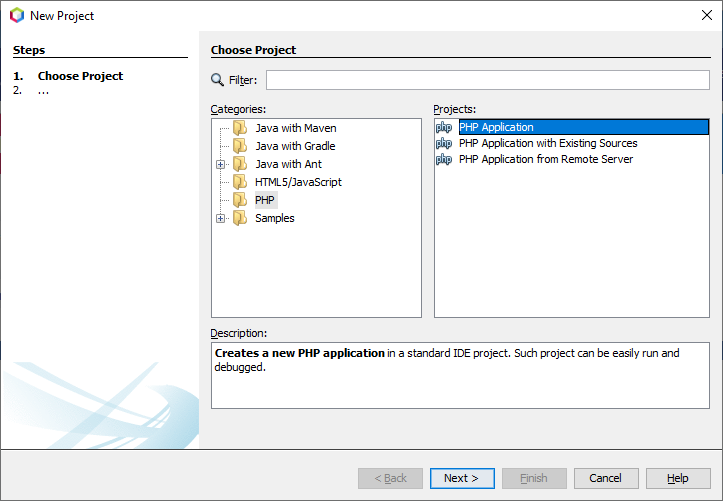
From menu “File” click on “New Project…”, to load the “New project” window. In the left panel, select “PHP”. In the right panel click “PHP Application” and click “Next”.

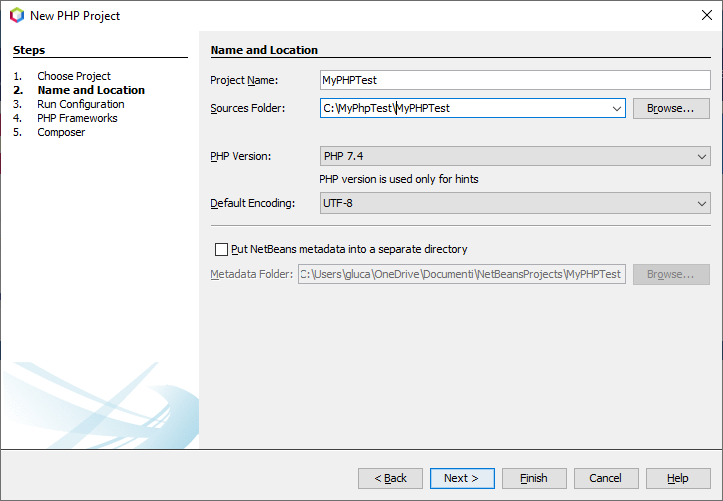
In the following window, fill the project name, and the path where you want to save your project. You also have to select the PHP version (as explained only for hints) and the default encoding, which I left to the default UTF-8. Again, click “Next”.

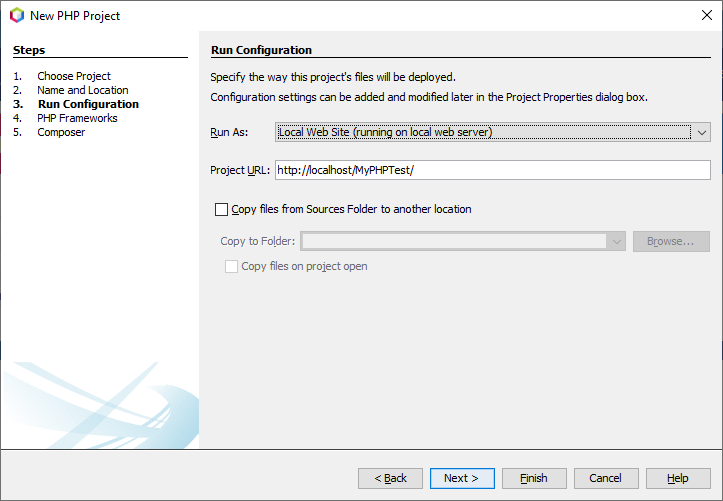
In the “Run Configuration” step, select “Local Web Site” (don’t worry, we are going to configure IIS in a moment!). In the “Project URL” field, I left the proposed value. Using the proposed value allow us to use IIS default website, without creating an additional website in IIS.

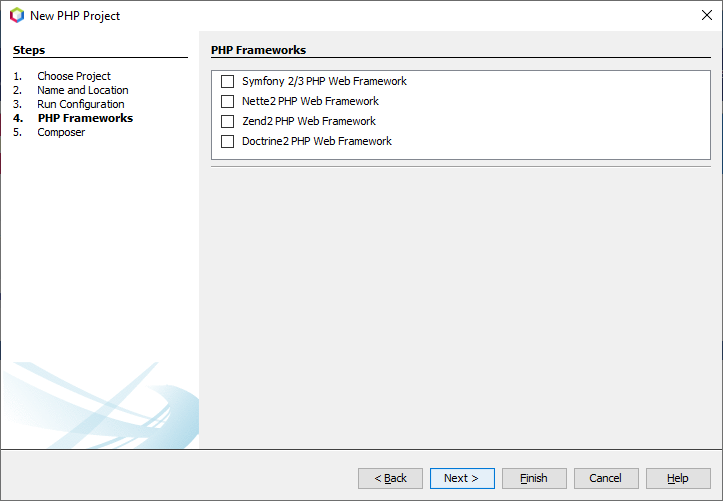
In the “PHP Frameworks” step, leave all the checkboxes empty and click “Next”.

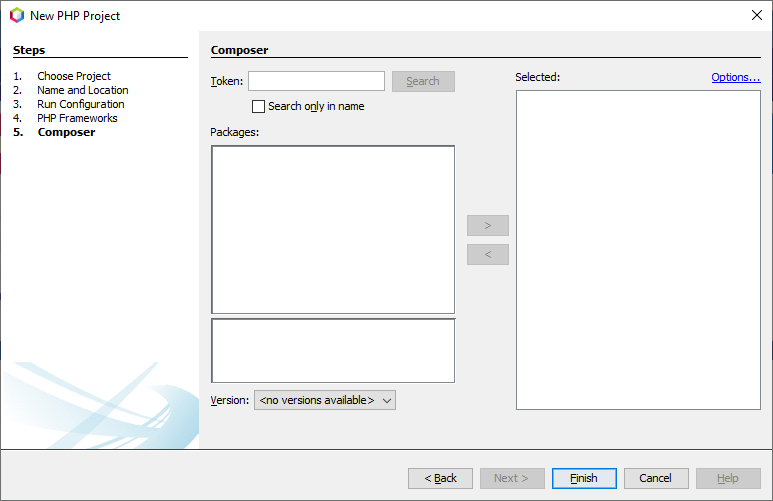
The same for the “Composer” step…

You can leave NetBeans for a moment. We are going to configure IIS now…
Configuring IIS
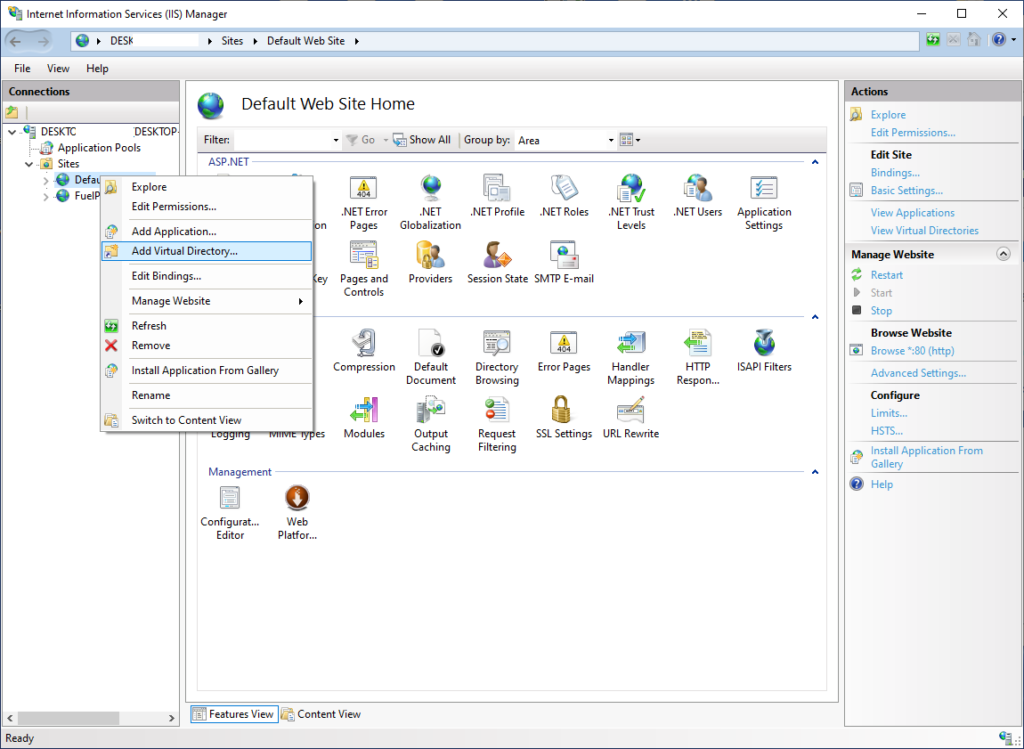
It’s time to configure IIS. To do this, load IIS manager, click with the right mouse button on the default website and click on “Add Virtual Directory…”.

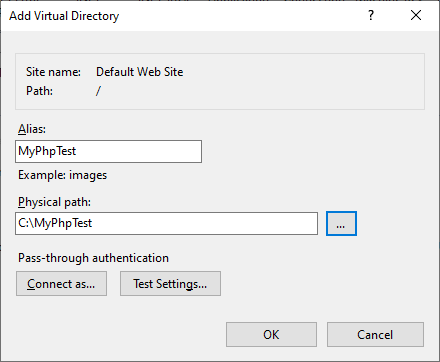
The following window will appear. Fill the “Alias” and “Physical path” fields. Obviously the physical path must match the one used to create the PHP project in NetBeans. Click “OK” to confirm.

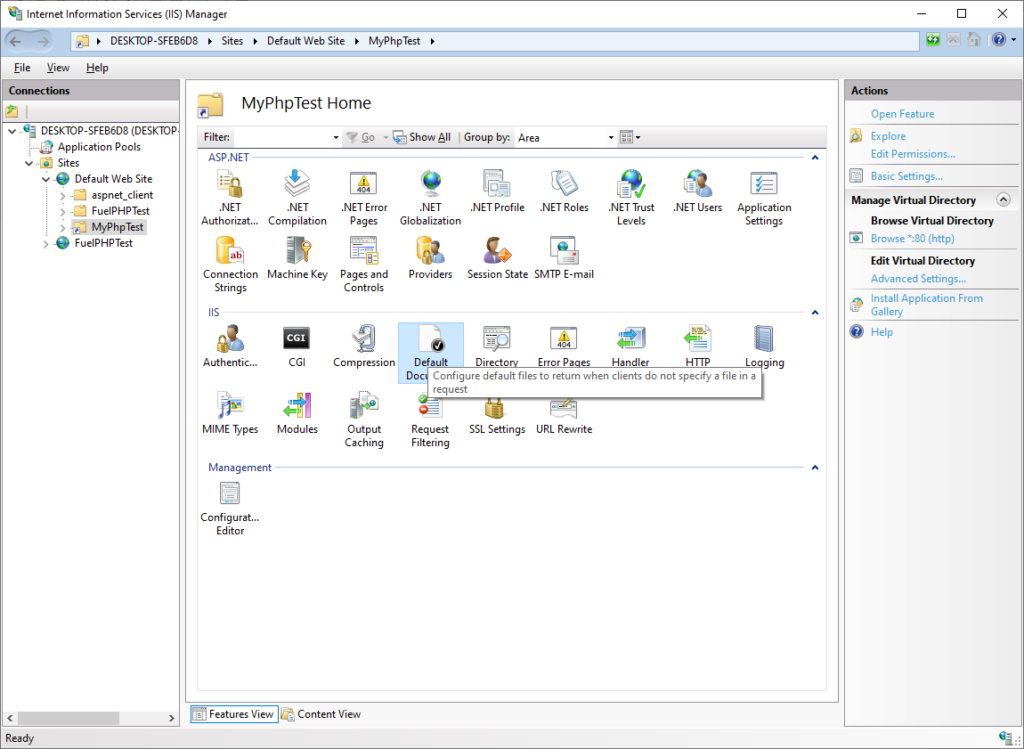
We are quite ready… I usually configure the default document in my virtual directory. You can do this in the following way. In IIS Manager main window, double click on “Default Document”.

And in the following window, insert the name of the default document, in my case “index.php”. Click “OK” to confirm.

Back to NetBeans…
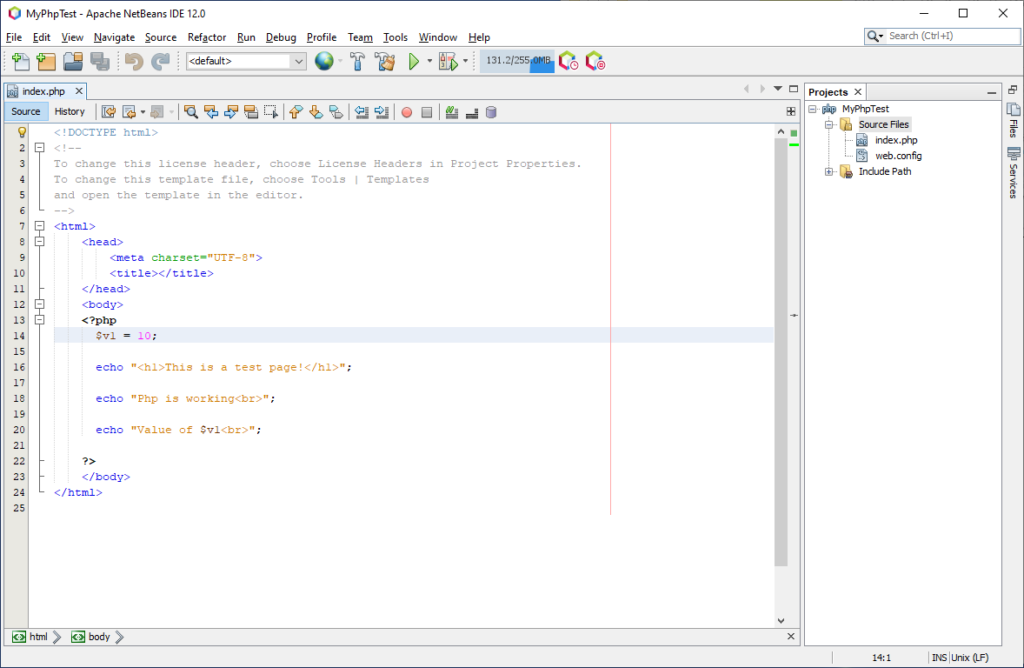
We are ready to return to NetBeans and create a dynamic PHP page to test our configuration. Add new PHP web page to the project and add the following code in the body of the page:
<?php
$v1 = 10;
echo "<h1>This is a test page!</h1>";
echo "Php is working<br>";
echo "Value of $v1<br>";
?>You should have something similare to the following screenshot:

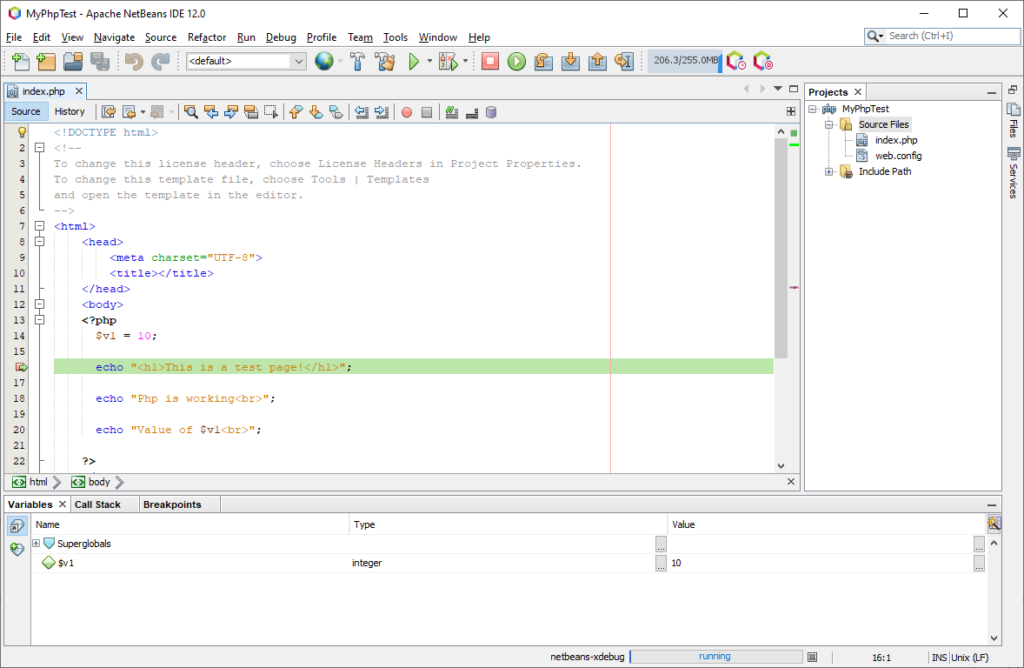
Now insert a breakpoint in one of the lines of the PHP source code and start application debugging.
Et voilà… NetBeans will allow you to step row by row in the source code, watch variables values as so on, like any other debugging environment.

Hope this will be useful…. see you next time!